| .build_scripts | ||
| app | ||
| .eslintrc | ||
| .gitattributes | ||
| .gitignore | ||
| .nvmrc | ||
| .travis.yml | ||
| gulpfile.js | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| yarn.lock | ||
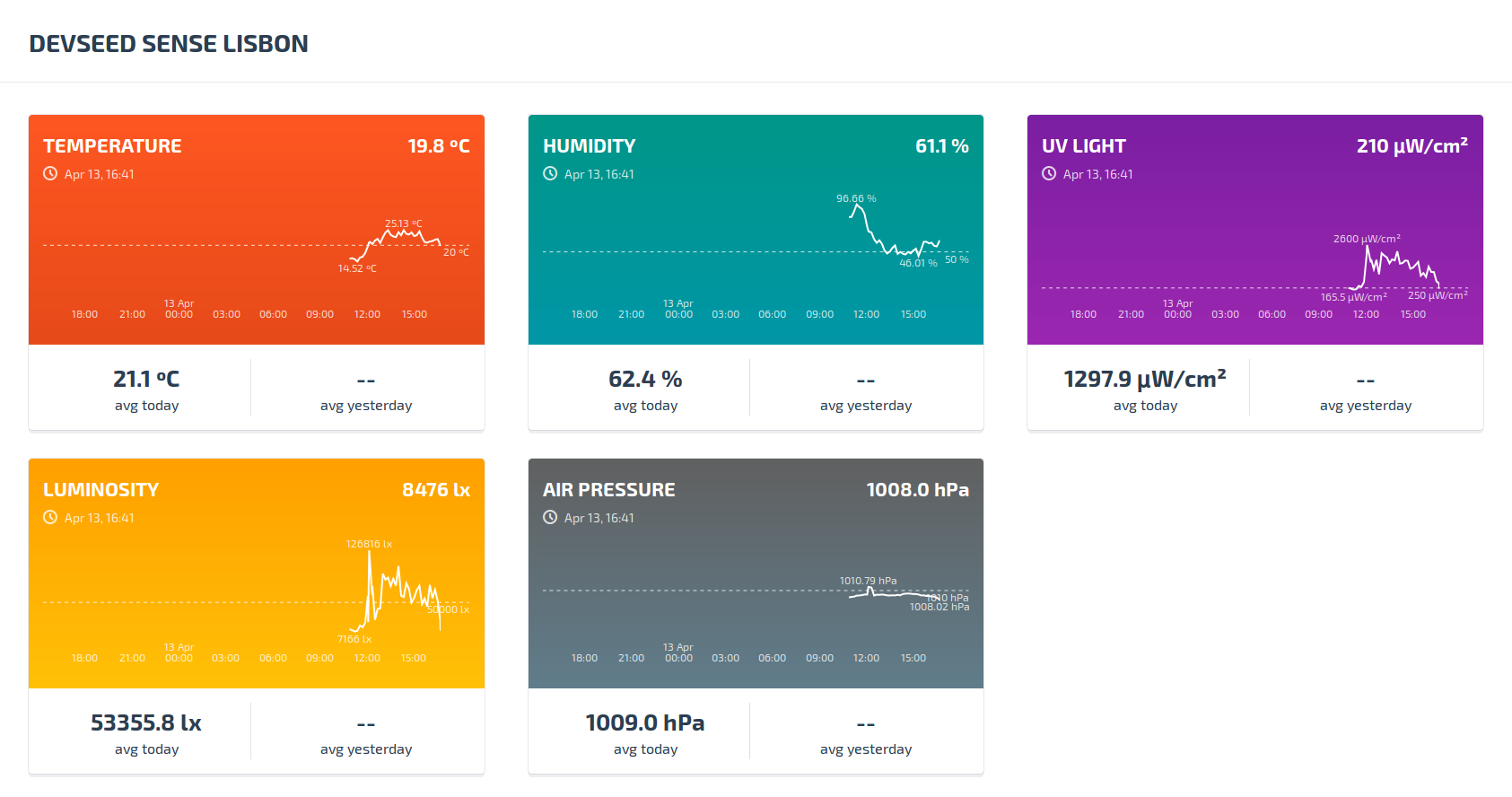
Devseed Sense
Simple dashboard that taps into the opensensemap api to show the measurements for a specific sensebox.
Development environment
To set up the development environment for this website, you'll need to install the following on your system:
- Node (v8.9.x) & yarn (nvm usage is advised)
The versions mentioned are the ones used during development. It could work with newer ones. Run
nvm useto activate the correct version.
After these basic requirements are met, run the following commands in the website's folder:
$ yarn install
Getting started
$ yarn serve
Compiles the sass files, javascript, and launches the server making the site available at http://localhost:1337/
The system will watch files and execute tasks whenever one of them changes.
The site will automatically refresh since it is bundled with livereload.
The current code will show the values for the Begga sensebox.
This can be changed by setting the correct ids in config/production.js
Other commands
Compile the files to the dist folder ready for production.
$ npm run build